jQueryで要素が流れ続けるループスライダーをシンプルに実装する方法

WIXの簡単ネットショップ開業サービス「Wixストア」

CSSでのロールオーバーアニメーションのチュートリアル集まとめ

jQueryで横スクロールのパララックスサイトを作成する方法

jQueryでレスポンシブメニューを横スライドタイプでシンプルに実装する方法

ホームページ作成サービスWixの新エディタ

書籍「プラグインを使わないスキルを身につけたい人のためのjQueryテクニカルノート」出版について

jQueryでレスポンシブメニューをアコーディオンタイプでシンプルに実装する方法

jQueryでレスポンシブ対応のタブとアコーディオンを切り替えるUIをシンプルに実装する方法

ブラウザのウィンドウサイズを取得する際のjQueryとJavaScriptとCSSメディアクエリの違い

ブラウザウィンドウをリサイズした際のコールバックを設定可能にするjQueryプラグイン「ResizeEnd」

CSSアニメーションの終了イベントを取得してくれるJavaScript「Detecting CSS Animation and Transition End with JavaScript」

jQueryでスクロールすると表示するページトップへ戻るボタンをシンプルに実装する方法

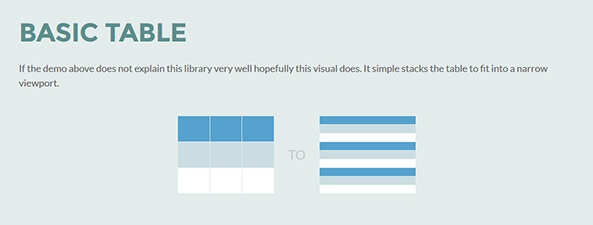
テーブルをレスポンシブに対応させるのに便利なjQueryプラグインまとめ

jQueryで画像をランダムに切り替える方法

jQueryで要素がアニメーション実行中かそうでないかを判別する処理まとめ

簡単に多様なjQueryアニメーションを実装できるプラグイン「jQueryTween」

jQueryでIE8でCSSの「background-size:cover」プロパティを擬似的に再現する実験

jQueryで特定の要素が存在するかどうかを判別する処理