HTMLだけでiPhoneなどスマホのカメラを起動できるcapture属性

Chromeで縮小表示した画像のぼやけをCSSで解消する方法

CSSのみでスムーススクロール実装とアンカーリンクのスクロール位置を調整する方法

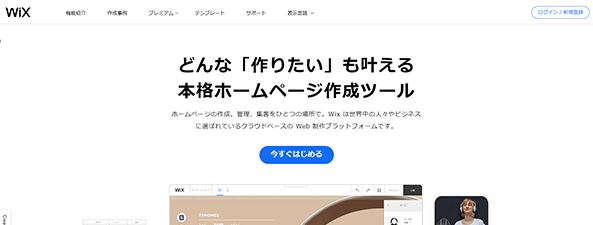
サイトパフォーマンスやエディタ機能が進化した最新の「Wix.com」

Three.js(WebGL)3Dアニメーションの背景を作成できる「Vanta.js」

CSSのアニメーションを停止(無効)する方法

CSSでhoverアニメーションの実行をPCのみに制御する

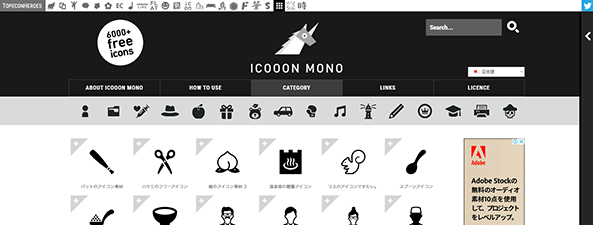
無料で商用利用可能なフリーアイコン素材サイト10選+αまとめ

JavaScriptのif文を省略したショートハンドの書き方いろいろ

無料で商用利用可能な写真&動画フリー素材サイト10選まとめ

BLACKFLAG リニューアルしました。

jQuery Cookieの保存する期間を日時や時間で設定するいろいろ

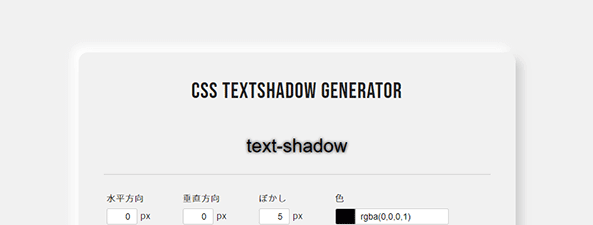
CSSのテキストシャドウ(text-shadow)をサクッと生成できる「CSS TextShadow Generator」作ってみました

英数字を大文字や小文字または全角や半角に変換するツール「Alphanumeric Conversion」作ってみました

BlackFlag 10th Anniversary

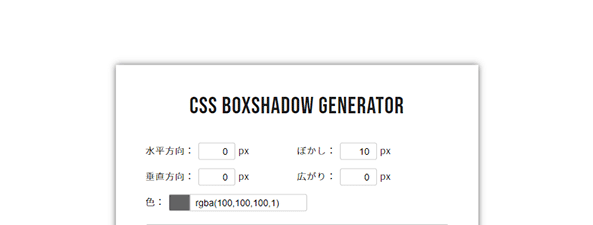
CSSのボックスシャドウ(box-shadow)をサクッと生成できる「CSS BoxShadow Generator」作ってみました

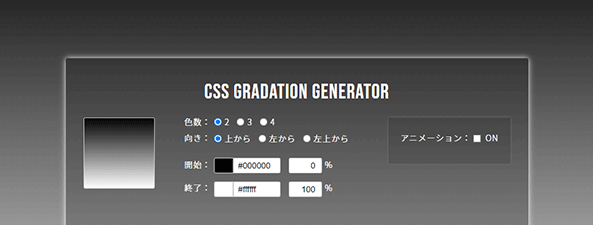
アニメーション付きCSSグラデーションをサクッと生成できる「CSS Gradation Generator」作ってみました

jQueryでフリック(ドラッグ)可能な要素が流れ続けるループスライダーを実装する方法

jQueryで要素に特定の属性が存在するかどうかを判別する処理