Tag : jQuery


jQueryでランダムに画像などコンテンツ要素をフェードインさせる方法

jQueryでCSSアニメーションを実行させる方法

jQueryで右クリックを禁止させる方法

Androidでモバイルとタブレット(+iPhone/iPad)を振り分ける方法

パララックス制作などで使えるスクロールして特定の位置でアニメーションなどの処理を実行させることが出来るjQueryプラグイン「jquery-peekaboo」「jQuery Waypoints」

jQueryで画像がクロスフェードするシンプルな画像ビューアー(自動再生)を作成する方法【改訂版】

jQueryでブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験

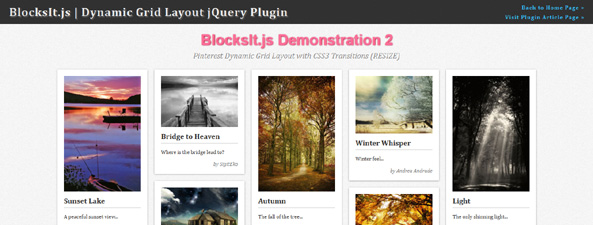
グリッドレイアウトでのWebサイト構築に役立つjQueryプラグイン「BlocksIt.js」「Isotope」「jQuery Masonry」

jQueryでニュースティッカーをシンプルに実装する方法

jQueryアニメーションでCSS3のTransformを操作して拡大縮小/回転などを実装させるいろいろ

jQueryでコンテンツ要素の文字数を取得するパターン

jQueryで文字列を特定の文字数でカットして末尾に「…」などを追加する方法

jQueryで画像をプリロードする方法

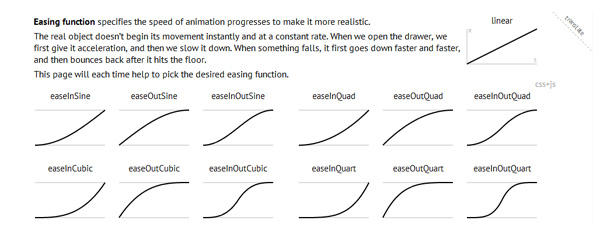
アニメーションのイージング処理をjQueryやCSSで実装する際に記述方法を確認できる「Easing Functions Cheat Sheet」

jQueryで背景に画像をフルスクリーンで表示するいろいろ【単一画像/スライドショー/ランダム】

jQueryで親要素を削除する「unwrap()」

jQueryでRetinaディスプレイを判別して処理を変える方法

様々な3Dエフェクトアニメーションでのコンテンツスライダーを実装できるjQueryプラグイン「Adaptor::jQuery content slider」

jQueryでレスポンシブ対応の際にウィンドウサイズによって読み込む画像を切り替える実験